![图片[1]-WordPress主题子比主题 添加私密评论功能-谷酷资源网](https://bbs.bucuoba.com/upload/products/202312/08/1930056572fe3d4623b9hGvm8.png)
![图片[2]-WordPress主题子比主题 添加私密评论功能-谷酷资源网](https://bbs.bucuoba.com/upload/products/202312/08/1930056572fe3d56319rgDeI1.png)
教程如下
打开子比主题的 functions.php 文件,在最后一个 ?> 的前面添加以下代码:
//私密评论
function liao_private_message_hook( $comment_content , $comment){
$comment_ID = $comment->comment_ID;
$parent_ID = $comment->comment_parent;
$parent_email = get_comment_author_email($parent_ID);
$is_private = get_comment_meta($comment_ID,'_private',true);
$email = $comment->comment_author_email;
$current_commenter = wp_get_current_commenter();
if ( $is_private ) $comment_content = '#私密# ' . $comment_content;
if ( $current_commenter['comment_author_email'] == $email || $parent_email == $current_commenter['comment_author_email'] || current_user_can('delete_user') ) return $comment_content;
if ( $is_private ) return '<span style="color:#A6A6A6"><i class="fa fa-lock fa-fw"></i>该评论为私密评论</span>';
return $comment_content;
}
add_filter('get_comment_text','liao_private_message_hook',10,2);
function liao_mark_private_message( $comment_id ){
if ( $_POST['is-private'] ) {
update_comment_meta($comment_id,'_private','true');
}
}
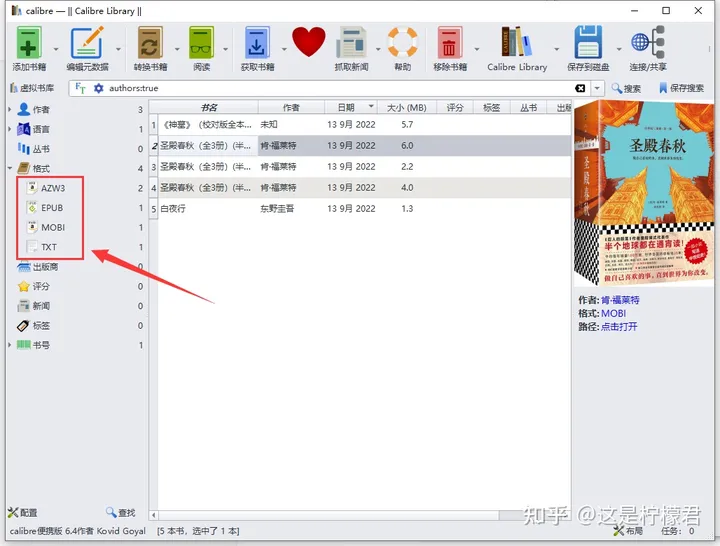
add_action('comment_post', 'liao_mark_private_message');打开子比主题的 comments.php 文件,搜索提交评论,在其上方添加下方代码之后保存即可。(如图)
文件路径:/wp-content/themes/zibll/template/comments.php
<label class="but c-blue pw-1em" data-placement="top" data-toggle="tooltip" title="" style="margin-bottom: 0px; overflow: hidden; position: relative;" data-original-title="你的评论仅评论双方可见。">
<input name="is-private" type="checkbox">私密评论</label>© 版权声明
ZUITX.COM














![《财新周刊》杂志PDF全集免费下载(2019-2024)[更新至2024年第39期]-谷酷资源网](https://img.zuitx.com/2023/11/170087596309856_thumbnail_thumbnail.png)
-谷酷资源网](https://img.zuitx.com/2023/11/993bfc32f44243cb4675029ab8d30dad458100_thumbnail_thumbnail.png)
![《国家人文历史》杂志PDF全彩精校扫描版下载(2010-2025)[更新至2025年第4期]-谷酷资源网](https://img.zuitx.com/2023/11/989_thumb_P_1542865604510_thumbnail_thumbnail.png)
![《读者》杂志PDF全彩精校扫描版下载(1981-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/12/1922e_db49_thumbnail_thumbnail.png)
![《故事会》杂志PDF全彩精校扫描版下载(1955-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/11/1b087_1656d_thumbnail_thumbnail.png)
![《电脑报》杂志PDF全彩精校扫描版下载(2012-2025)[更新至2025年第14期]-谷酷资源网](https://cdn.zuitx.com/images/b45f8d22-6a59-415b-a455-b9aaa9fe7eee.webp)


















暂无评论内容