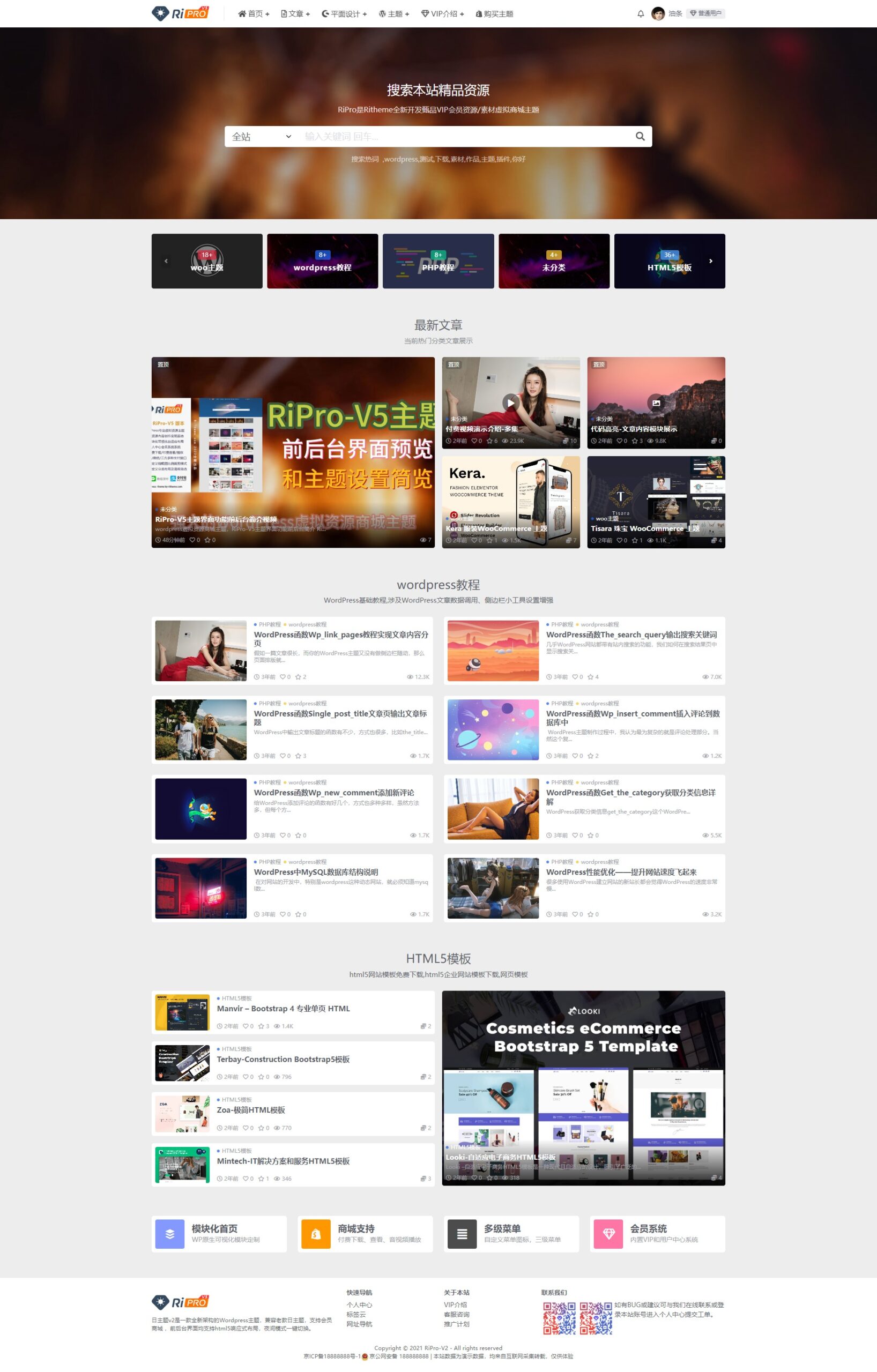
文章缩略图封面底部和右上角添加可自定义的文字描述,带高斯模糊效果,并且可以美观一下自己的缩略图的封面的样式,非常使用,暂时仅支持后台编辑时添加
效果演示


使用方法
1、在Zibll主题设置>>全局&功能>>自定义代码>>自定义CSS样式添加CSS代码:
/*角标css*/
.posts-item.card .item-thumbnail {
background:#c4cffa26;
width:100%;
padding-bottom:var(--posts-card-scale);
}
a.item-category {
position:absolute;
left:10px;
top:10px;
padding:5px 6px;
font-size:1rem;
line-height:1;
color:#fff;
background:var(--theme-color);
border-radius:6px;
}
a.item-category-app {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#3783ff,#3783ffbf);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
a.item-category-app-b {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#ff5631,#ff5631ba);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
a.item-category-app-c {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#464242,#464242ad);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
span.bottom-l {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.n-collect-item-bottom {
position:absolute;
bottom:0;
left:0;
width:100%;
height:25px;
background:var(--theme-color);
border-radius:0 0 var(--main-radius);
font-size:13px;
color:#fff;
text-shadow:0 2px 2px rgba(0,0,0,.16);
display:flex;
-webkit-box-align:center;
align-items:center;
-webkit-box-pack:justify;
justify-content:space-between;
padding:0 18px;
z-index:5;
justify-content:center;
}
.jiaobiao2 {
position:absolute;
top:10px;
right:-50px;
z-index:1;
width:140px;
height:20px;
background:var(--theme-color);
color:#fff;
line-height:20px;
transform:rotate(45deg);
text-align:center;
font-size:12px;
left:auto;
border-radius:0 50px 50px 0;
}将下面代码添加进子比主题下的func.php文件内,若没有则创建一个
CSF::createMetabox('Mario', array(
'title' => '附加选项',
'post_type' => array('post', 'plate', 'forum_post'),
'context' => 'advanced',
'data_type' => 'unserialize',
));
CSF::createSection('Mario', array(
'fields' => array(
array(
'title' => __('开启文章角标'),
'id' => 'Mario_edit',
'type' => 'switcher',
'label' => '角标',
'desc' => '填哪个显示哪个,不想要的留空就行',
'default' => false
),
array(
'dependency' => array('Mario_edit', '!=', ''),
'title' => __('左上角标内容'),
'id' => 'right_text',
'type' => 'text',
'default' => '支持M1/M2',
),
array(
'dependency' => array('Mario_edit', '!=', ''),
'title' => __('背景颜色'),
'id' => 'right_color',
'type' => 'color',
'default' => '#121212',
'class' =>'compact',
),
array(
'dependency' => array('Mario_edit', '!=', ''),
'title' => __('右上角标内容'),
'id' => 'left_text',
'type' => 'text',
'default' => '实测',
),
array(
'dependency' => array('Mario_edit', '!=', ''),
'title' => __('背景颜色'),
'id' => 'left_color',
'type' => 'color',
'default' => '#121212',
'class' =>'compact',
),
array(
'dependency' => array('Mario_edit', '!=', ''),
'title' => __('封面底部内容'),
'id' => 'bottom_text',
'type' => 'text',
'default' => '支持Intel&M1&M2运行',
),
array(
'dependency' => array('Mario_edit', '!=', ''),
'title' => __('背景颜色'),
'id' => 'bottom_color',
'type' => 'color',
'default' => '#121212',
'class' =>'compact',
),
),
));打开子比主题文件夹下的inc/functions/zib-post-list.php文件,搜索 置顶 在下面添加以下代码

//列表图片封面右上角标
if (get_post_meta($post->ID, 'Mario_edit', true)){
$right = get_post_meta($post->ID, 'right_text', true);
$right_color = get_post_meta($post->ID, 'right_color', true);
$bottom = get_post_meta($post->ID, 'bottom_text', true);
$bottom_color = get_post_meta($post->ID, 'bottom_color', true);
$left_text = get_post_meta($post->ID, 'left_text', true);
$left_color = get_post_meta($post->ID, 'left_color', true);
if ($left_text) {
$sticky = '<badge class="jiaobiao2" style="background:'.$left_color.';">'.$left_text.'</badge>';
} else {
$sticky = '';
}
if ($right){
$sticky .= '<a class="item-category" style="background:'.$right_color.';"> '.$right.' </a>';
}
if ($bottom){
$sticky .= '<div class="n-collect-item-bottom" style="background:'.$bottom_color.';"><span class="bottom-l">'.$bottom.'</span></div>';
}
}© 版权声明
ZUITX.COM













![《财新周刊》杂志PDF全集免费下载(2019-2024)[更新至2024年第39期]-谷酷资源网](https://img.zuitx.com/2023/11/170087596309856_thumbnail_thumbnail.png)
-谷酷资源网](https://img.zuitx.com/2023/11/993bfc32f44243cb4675029ab8d30dad458100_thumbnail_thumbnail.png)
![《国家人文历史》杂志PDF全彩精校扫描版下载(2010-2025)[更新至2025年第4期]-谷酷资源网](https://img.zuitx.com/2023/11/989_thumb_P_1542865604510_thumbnail_thumbnail.png)
![《读者》杂志PDF全彩精校扫描版下载(1981-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/12/1922e_db49_thumbnail_thumbnail.png)
![《故事会》杂志PDF全彩精校扫描版下载(1955-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/11/1b087_1656d_thumbnail_thumbnail.png)
![《电脑报》杂志PDF全彩精校扫描版下载(2012-2025)[更新至2025年第14期]-谷酷资源网](https://cdn.zuitx.com/images/b45f8d22-6a59-415b-a455-b9aaa9fe7eee.webp)

















暂无评论内容