
CSS代码
.posts-item:not(.card) ,.author-header .avatar-img ,.full-widget-sm ,.header .sub-menu ,.modal-content ,.form-control ,.no_webshot.main-bg.theme-box.box-body.radius8.main-shadow ,.article ,.dropdown-menu ,.btn-score ,.float-right.round .float-btn ,.forum-posts.alone ,.zib-widget ,.posts-mini-lists ,.posts-item.card.style3 {
background: linear-gradient(180deg, #ecf2ff, var(--main-bg-color));
border: 2px solid var(--main-bg-color);
box-shadow: 6px 6px 15px 0 rgb(136 167 225 / 21%), -6px -6px 15px 0 var(--main-bg-color);
transition: all 0.2s;
}如果觉得拟态程度不够,那么你可以使用下面这个css
.posts-item:not(.card) ,.author-header .avatar-img ,.full-widget-sm ,.header .sub-menu ,.modal-content ,.form-control ,.no_webshot.main-bg.theme-box.box-body.radius8.main-shadow ,.article ,.dropdown-menu ,.btn-score ,.float-right.round .float-btn ,.forum-posts.alone ,.zib-widget ,.posts-mini-lists ,.posts-item.card.style3 {
background-color: #ebecf0;
box-shadow: 0.3rem 0.3rem 0.6rem #c8d0e7, -0.2rem -0.2rem 0.5rem #fff;
border-radius: 30px;
transition: all .2s;
-webkit-transition: all .2s;
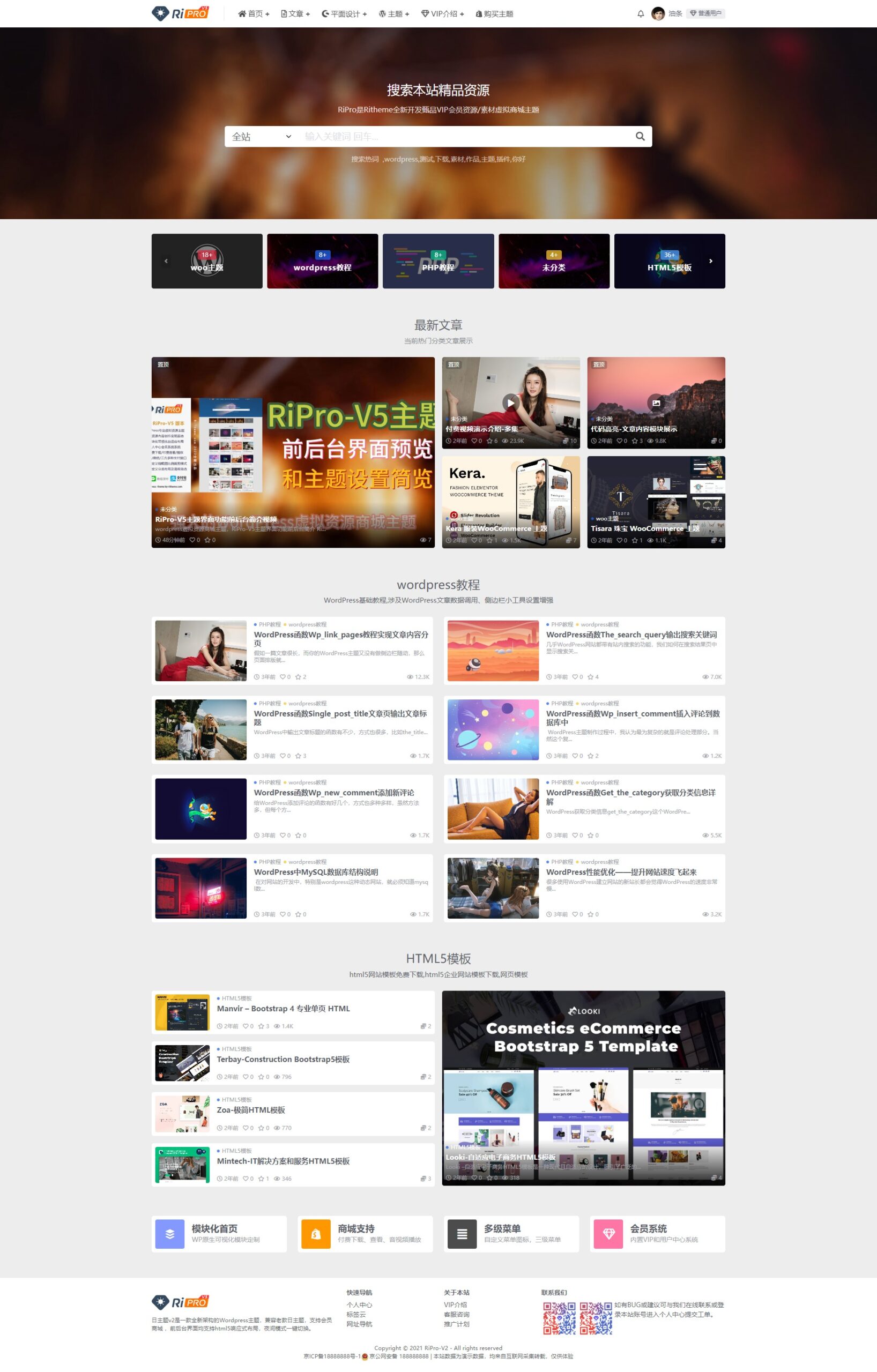
}第一个是奈斯主题的配色方案,第二个是小枫拟态4.0个人主页的配色方案
© 版权声明
ZUITX.COM













![《财新周刊》杂志PDF全集免费下载(2019-2024)[更新至2024年第39期]-谷酷资源网](https://img.zuitx.com/2023/11/170087596309856_thumbnail_thumbnail.png)
-谷酷资源网](https://img.zuitx.com/2023/11/993bfc32f44243cb4675029ab8d30dad458100_thumbnail_thumbnail.png)
![《国家人文历史》杂志PDF全集免费下载(2010-2023)[更新至2023年第19期]-谷酷资源网](https://img.zuitx.com/2023/11/989_thumb_P_1542865604510_thumbnail_thumbnail.png)
![《读者》杂志PDF全彩精校扫描版下载(1981-2025)[更新至2025年第4期]-谷酷资源网](https://img.zuitx.com/2023/12/1922e_db49_thumbnail_thumbnail.png)
![《故事会》杂志PDF全彩精校扫描版下载(1955-2025)[更新至2025年第4期]-谷酷资源网](https://img.zuitx.com/2023/11/1b087_1656d_thumbnail_thumbnail.png)
![《电脑报》杂志PDF全彩精校扫描版下载(2012-2025)[更新至2025年第5期]-谷酷资源网](https://cdn.zuitx.com/images/ScreenShot12897.jpg)

















暂无评论内容