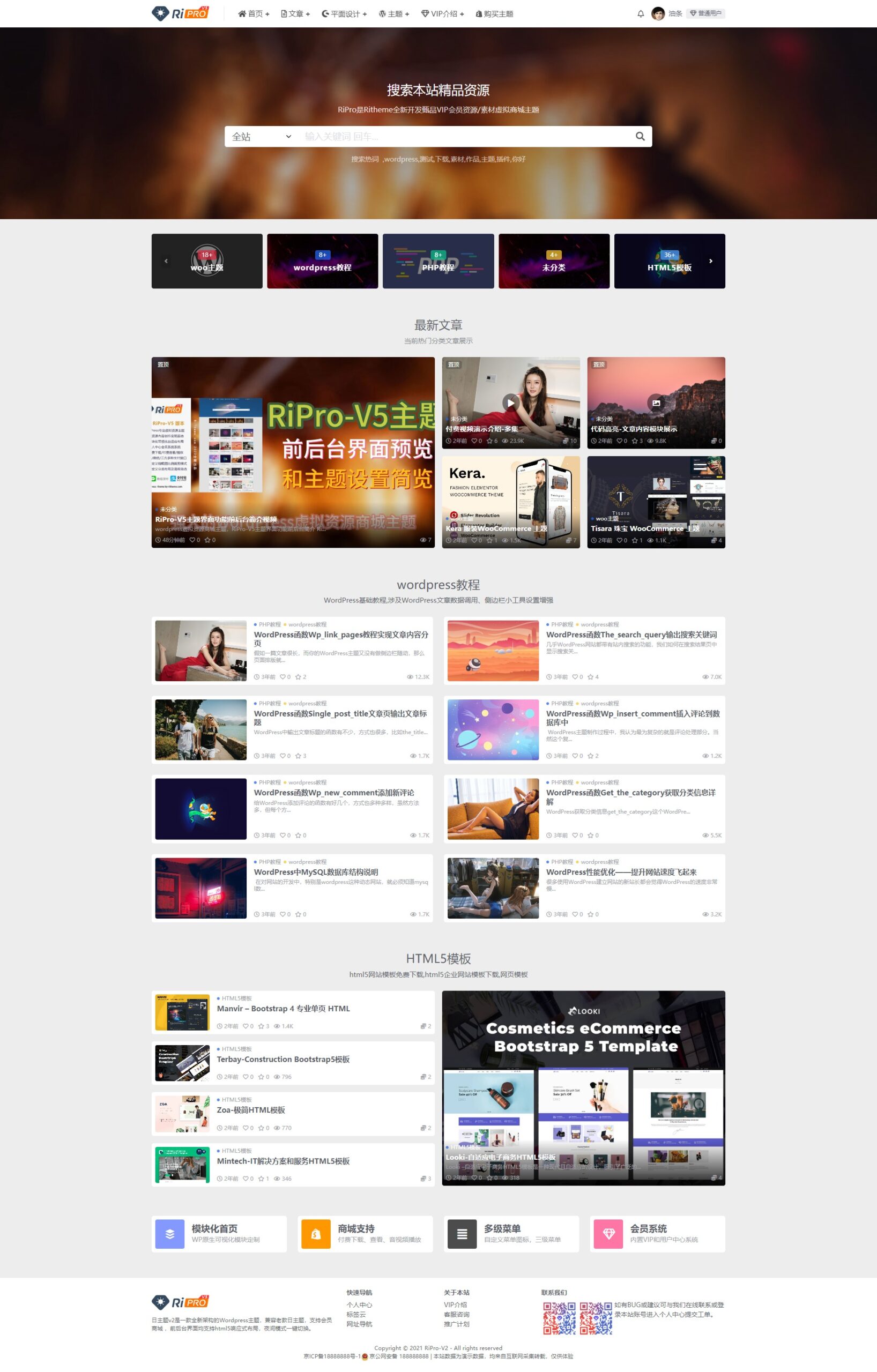
演示效果

代码教程
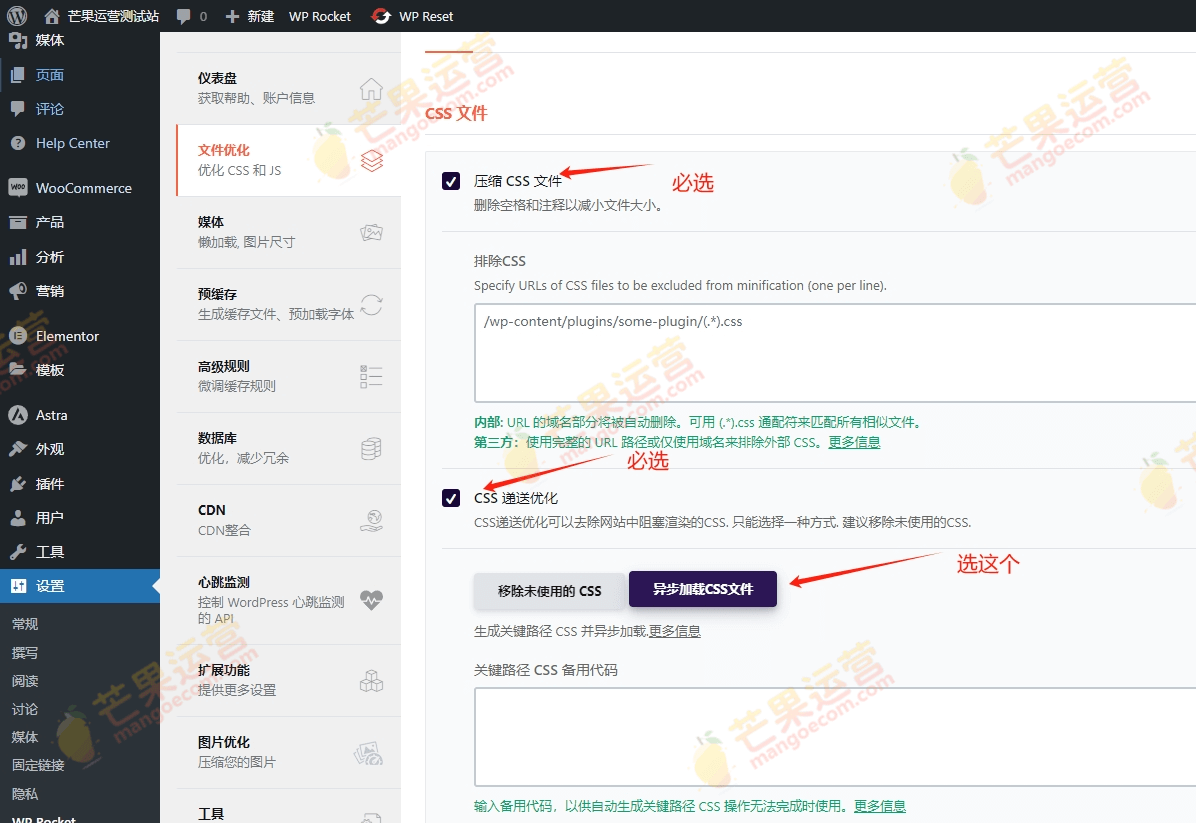
将下面代码添加在 后台子比设置==》全局功能==》自定义代码==》自定义CSS样式
文章列表卡片代码
/* 文章列表卡片3个小圆圈样式美化 */
.posts-item.card {
padding: 35px 10px 10px 10px!important;
}
.posts-item {
position: relative !important;
}
.posts-item.card::before {
content: "";
display: block;
background: #fc625d;
top: 13px;
left: 15px;
border-radius: 50%;
width: 9px;
height: 9px;
box-shadow: 16px 0 #fdbc40, 32px 0 #35cd4b;
margin: 0px 2px -7px;
z-index: 1;
position: absolute;
}
/* 文章列表卡片3个小圆圈样式美化 */代码区块添加圆点美化代码
/*编辑器+圆点美化*/
.enlighter::before {
content: "";
display: block;
background: #fc625d;
top: 9px;
left: 15px;
border-radius: 50%;
width: 15px;
height: 15px;
box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
margin: 0px 2px -7px;
z-index: 1;
position: absolute;
}
.enlighter-overflow-scroll.enlighter-v-standard .enlighter {
padding: 35px 0 12px 0;
}
/*编辑器+圆点美化*/
© 版权声明
ZUITX.COM













![《财新周刊》杂志PDF全集免费下载(2019-2024)[更新至2024年第39期]-谷酷资源网](https://img.zuitx.com/2023/11/170087596309856_thumbnail_thumbnail.png)
-谷酷资源网](https://img.zuitx.com/2023/11/993bfc32f44243cb4675029ab8d30dad458100_thumbnail_thumbnail.png)
![《国家人文历史》杂志PDF全彩精校扫描版下载(2010-2025)[更新至2025年第4期]-谷酷资源网](https://img.zuitx.com/2023/11/989_thumb_P_1542865604510_thumbnail_thumbnail.png)
![《读者》杂志PDF全彩精校扫描版下载(1981-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/12/1922e_db49_thumbnail_thumbnail.png)
![《故事会》杂志PDF全彩精校扫描版下载(1955-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/11/1b087_1656d_thumbnail_thumbnail.png)
![《电脑报》杂志PDF全彩精校扫描版下载(2012-2025)[更新至2025年第14期]-谷酷资源网](https://cdn.zuitx.com/images/b45f8d22-6a59-415b-a455-b9aaa9fe7eee.webp)


















暂无评论内容