
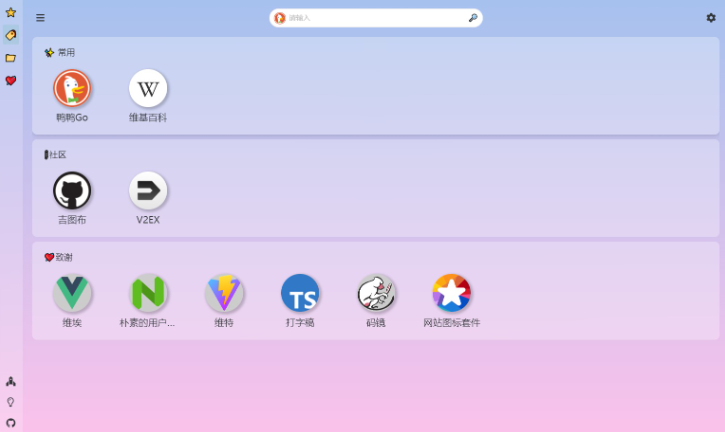
特性
- 响应式
- 静态部署
- 黑暗模式
- Emoji icons
- 在线编辑书签
- 自动获取书签网站Favicon
- 自定义搜索时和打开书签时的跳转方式
- 当前页面/新页面
- 使用关键字切换搜索引擎
- 搜索框中输入关键字+空格触发
- 例如:
g date则使用google搜索date,b date则使用bing搜索date - 更多搜索引擎关键字见配置
- 个人设置存储于本地
- 导入/导出/清除
- 💭 …
⚙️ 配置
自定义搜索引擎关键字
src/assets/config/search.json
{
"d": ["DuckDuckGo", "https://duckduckgo.com/?q="],
"g": ["google", "https://www.google.com/search?q="],
"b": ["Bing", "https://cn.bing.com/search?q="],
"w": ["Wiki", "https://zh.wikipedia.org/wiki/"],
"bd": ["BaiDu", "https://www.baidu.com/s?wd="],
"gh": ["Github", "https://github.com/search?q="],
"ex": ["v2ex", "https://www.google.com/search?q=site:v2ex.com "],
"sof": ["StackOverflow", "https://stackoverflow.com/search?q="]
}自定义书签
src/assets/config/bookmarks.json
interface BookMarks {
title: string;
brief?: string;
link?: string;
// URL
favicon?: string;
// Emoji icons
menuIcon?: string;
items?: BookMarks[];
}[
{
"title": "Wiki",
"link": "zh.wikipedia.org/wiki",
"menuIcon": "⭐"
},
{
"title": "社区",
"items": [
{
"title": "Github",
"link": "github.com/trending",
"favicon": "https://joeschmoe.io/api/v1/random"
}
]
}
]🛠️ 构建
# 安装
npm install
# 运行
npm run dev
# 编译
npm run build
# 代码风格
npm run lint版本更新
© 版权声明
ZUITX.COM














![《财新周刊》杂志PDF全集免费下载(2019-2024)[更新至2024年第39期]-谷酷资源网](https://img.zuitx.com/2023/11/170087596309856_thumbnail_thumbnail.png)
-谷酷资源网](https://img.zuitx.com/2023/11/993bfc32f44243cb4675029ab8d30dad458100_thumbnail_thumbnail.png)
![《国家人文历史》杂志PDF全彩精校扫描版下载(2010-2025)[更新至2025年第4期]-谷酷资源网](https://img.zuitx.com/2023/11/989_thumb_P_1542865604510_thumbnail_thumbnail.png)
![《读者》杂志PDF全彩精校扫描版下载(1981-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/12/1922e_db49_thumbnail_thumbnail.png)
![《故事会》杂志PDF全彩精校扫描版下载(1955-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/11/1b087_1656d_thumbnail_thumbnail.png)
![《电脑报》杂志PDF全彩精校扫描版下载(2012-2025)[更新至2025年第14期]-谷酷资源网](https://cdn.zuitx.com/images/b45f8d22-6a59-415b-a455-b9aaa9fe7eee.webp)

















暂无评论内容