这个智能的AI就是TianliGPT,那么在这篇文章中,我将分享一下可以让大家的WordPress博客接入TianliGPT实现AI摘要功能的方法。
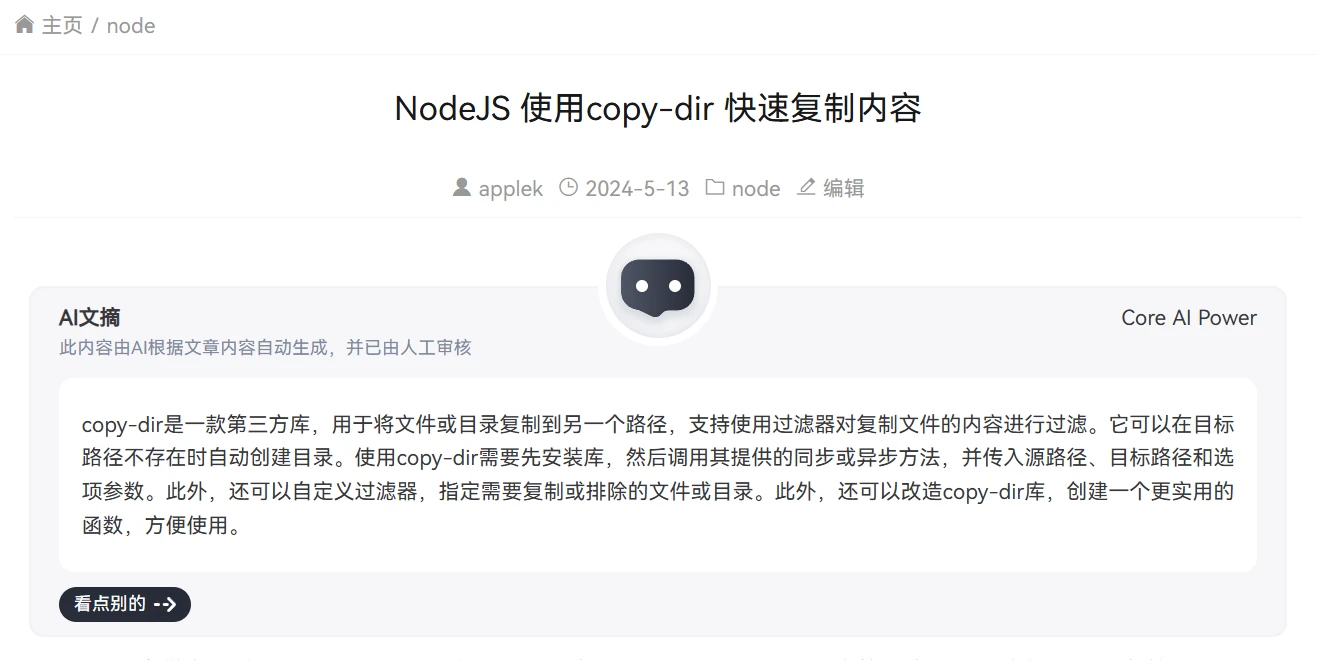
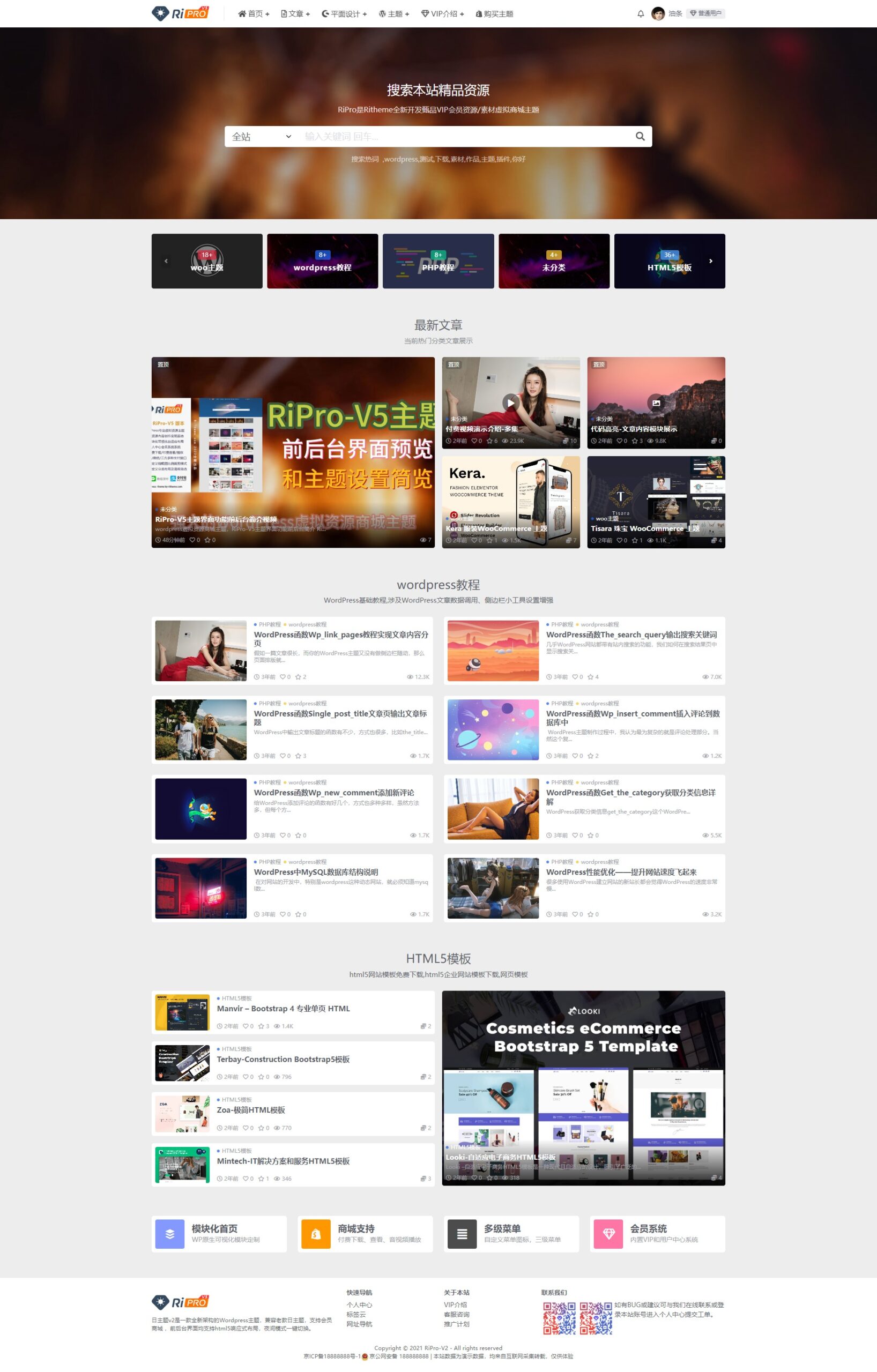
效果预览
![图片[1]-如何使用ChatGPT智能AI系统给WordPress文章自动生成摘要?-谷酷资源网](https://huliku.com/img/2023062218584795.png)
项目的Github地址:https://github.com/zhheo/Post-Abstract-AI(作者只开源了前端)
了解TianliGPT
TianliGPT是一个基于GPT-3.5的文字摘要生成工具,你可以将需要提取摘要的文本内容发送给TianliGPT,稍等一会他就可以给你发送一个基于这段文本内容的摘要。
- 实时生成的摘要
- 自动生成,无需人工干预
- 一次生成,再次生成无需消耗key
- 包含文字审核过滤,适用于中国大陆
- 支持中国大陆访问
话不多说,那么到底如何使用呢?正文开始
使用教程
我们可以通过在网页中嵌入TianliGPT的服务支持,让TianliGPT能够获取到你需要提交的内容。
你需要在博客后面位置引入JS和CSS(引入的位置应该在文章之后)
TianliGPT_key
这个key是需要付费的,相关问题可以到作者博客中了解,9元5万字符(请注意!非本站销售!)。
请求过的内容再次请求不会消耗key,可以无限期使用。
- 相比实时请求openai,使用tianliGPT可以让你请求过的内容不再消耗key,适合生产环境。
- 相比实时请求openai,使用tianliGPT可以在国内更快速的获取摘要。
- key消耗完毕,已经请求过的内容仍然可以继续请求,避免了被恶意请求造成的资金损失和业务停摆。
TianliGPT_postSelector
这个参数是填写你的博客文章所在的元素属性的选择器,在生成提交的文本时,只会将这个选择器对应的元素内的文本进行提交,并且在这个选择器对应的元素上放插入AI摘要。
WordPress子比主题使用方法
由于上方的代码是作者使用的Hexo程序和主题,所以和WordPress的程序主题并不一样,需要修改 tianliGPT_postSelector
WordPress: 子比主题 .single-post .wp-posts-content 已与作者沟通,确定为这个值
子比主题的设置:后台子比主题 >> 文章&列表 >> 文章页面 >> 在文章内容后 >> 插入内容,将下列代码贴入:
Tips
这个需要把JS文件下载下来修改,打开文件找到【aiTagDiv.textContent】,修改等于号后面的内容后保存再上传到你自己的服务器或cdn上修改引用地址即可。














![《财新周刊》杂志PDF全集免费下载(2019-2024)[更新至2024年第39期]-谷酷资源网](https://img.zuitx.com/2023/11/170087596309856_thumbnail_thumbnail.png)
-谷酷资源网](https://img.zuitx.com/2023/11/993bfc32f44243cb4675029ab8d30dad458100_thumbnail_thumbnail.png)
![《国家人文历史》杂志PDF全彩精校扫描版下载(2010-2025)[更新至2025年第4期]-谷酷资源网](https://img.zuitx.com/2023/11/989_thumb_P_1542865604510_thumbnail_thumbnail.png)
![《读者》杂志PDF全彩精校扫描版下载(1981-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/12/1922e_db49_thumbnail_thumbnail.png)
![《故事会》杂志PDF全彩精校扫描版下载(1955-2025)[更新至2025年第8期]-谷酷资源网](https://img.zuitx.com/2023/11/1b087_1656d_thumbnail_thumbnail.png)
![《电脑报》杂志PDF全彩精校扫描版下载(2012-2025)[更新至2025年第14期]-谷酷资源网](https://cdn.zuitx.com/images/b45f8d22-6a59-415b-a455-b9aaa9fe7eee.webp)


















- 最新
- 最热
只看作者